How To Improve The Resolution Of A Photo In Photoshop Cc 2017
In this tutorial, I'm going to address some things that a lot of people don't know. How to resize an image in Photoshop and go along the best quality. Here is what I'one thousand going to encompass.
I am using Photoshop CC, withal the basics apply to every version of Photoshop, although the resize dialog box and options are a bit newer in CC. Don't forget to bank check out the video for a full walk through and look at the written info below for more details or specific topics.
How to resize an image in Photoshop for best quality. Best settings for resizing, enlargements and reductions of image sizes in Photoshop. Ultimate guide to resizing
First of all, I created a test image. This contains, fine lines, thicker text, fine curved lines, gradients and an image so you can see the results on different types of images. Grab the image right hither to test for yourself. (right click and relieve the image below).

How to resize an epitome in Photoshop
It'south very easy to resize an paradigm. Choose Image>Image Size
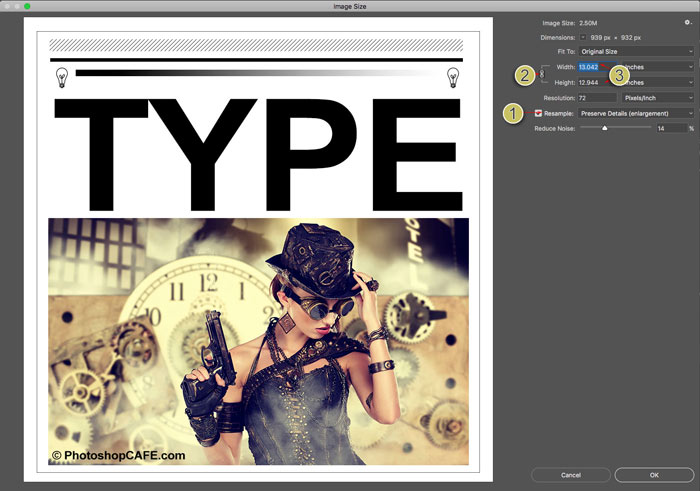
You will see this dialog box.

- Brand certain resample is turned on
- Plough on the chain link if you desire the width and tiptop to change together. If not, turn off the concatenation so that you can set up your own width and summit.
- Choose your new size (you can choose choose dissimilar measurement units by clicking on "inches")
- press ok
That's all you need to do to resize your images. Continue reading for more details on how to go the best results if you are ready for that info.
How is Resolution really measured?
Without overly complicating things, the resolution is what you come across on screen or in print. On screen you meet pixels of lite and in print you see dots of ink. This is where the terms DPI (dots per inch) and PPI (pixels per inch) come up from. In an over simplification, y'all can recollect of them as the same thing, nonetheless dots refer to print and pixels are a digital brandish. Many people mistakingly talk about DPI on screen, this is incorrect, only now you will know what they mean. DPI and PPI are both a mode to describe resolution .
You lot have heard the terms hi-resoluton, or low-resolution, or low-res. This means how dense are the pixels (or dots). More density = more resolution, or particular. If at that place is non enough resolution (image isn't big enough) then you will see a noticeable softness to the prototype, or even jaggies (also called pixelization). Too much resolution, won't impact the image display quality, yous will just have an unnecessarily large file. Then allow's detect the best resolution for your needs.

The goal is to keep the quality every bit close to the original as possible and this article volition show to how to do that. This is one of the large things that separate the pros from the amateurs, the quality of the concluding images.
Digital Resolution explained
Every screen has a native resolution, peradventure its 750 x 1334 pixels or 326 ppi as the iphone retina. 326 refers to 326 foursquare pixels fit into 1 square inch of the display to perfectly match the screen size. But a better fashion to measure screen resolution is with overall pixels.
- For example many monitors (Hard disk) are 1920 pixels across by 1080 pixels high. 1920×1080.
- 4K (Ultra Hard disk drive) is 3840 x 2160.
- A Canon 5d Mk4 camera is approx. xxx Megapixels (Mega = a million pixels). 6720 x 4480 pixels (6720×4480 = xxx,105,600 pixels).
Print Resolution explained
Print is measured in dots per inch (DPI) (LPI Lines per inch or line screen is used in commercial press). If y'all have more than dots in a square inch, you volition have more resolution or detail in your print. Typical print resolution is 300dpi (some inkjet printers impress meliorate at 360 or 240 for example, wait at your specs). This means that at that place are 300 dots of ink per square inch or printed material. If your epitome is less, it will look soft, if its larger, there is no do good every bit a printer tin't print beyond its maximum resolution. Ok, how to tell if it'south the correct size?
- In Photoshop choose Epitome>Image size
- Turn OFF resample.
- Enter your target resolution into the Resolution filed, in this example 300ppi (if you are targeting 300 DPI, PPI is the digital equivalent)
You will now encounter that a 939 ten 932 pixel image can print at three.13 x three.1 inches and look nice and sharp at 300ppi/300dpi. If you lot need to it print larger y'all either demand to select a larger paradigm or scale the image up (resample).

The problem with sampling upwardly (enlarging) is that y'all volition lose prototype quality. The larger you make it, the more quality y'all will lose. If you need to scale the prototype down (reduce) then the quality loss isn't so much as issue, although you lot may need to sharpen an epitome if yous shrink it as well much (more about that shortly).
How to draw an epitome size
If someone asks for an image of a sure size, just proverb "4×6 inches" or "at 300dpi" doesn't give you plenty information. Sometimes people fifty-fifty get as far every bit to say "300 dpi at 12Mb," this doesn't assist either because the file size doesn't actually accept bearing on the physical size of an image because file compression and file blazon all effect this. What you lot need to know id ane of 2 things, either
- The overall pixel dimensions. Say 3000, 4000pixels.
- Provide the target size AND resolution. For example, iv×6 inches at 300DPI/300PPI. (See how to ingather to an exact size and resolution)
Resizing an Image and Photoshop Interpolation
When you modify the size of the image, Photoshop has to recreate the pixels. Photoshop needs to know how to jam the pixels together and which ones to throw away when you scale down. Information technology also needs to know how to create pixels when scaling upward. This process is calledresampling. When you scale an image even by a single pixel, the entire image is resampled or rewritten. This is why creating the paradigm at the correct size in the first place is great. Withal, don't fear, Photoshop does a really neat job of resampling and many times y'all will never be able to encounter the difference in quality.
In order to resample, Photoshop has to do some math to know how to recreate pixels. This math is calledinterpolation (in-terpol-ation). Interpolation is important because certain types of interpolation will requite you lot better results for different types of images. I'm going to attempt to go on this as non-technical in unproblematic linguistic communication and guide you to the all-time options. At that place were originally three types of interpolation in Photoshop (here is a not-scientific way for you to await at them).
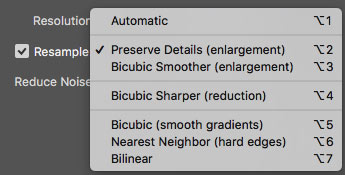
- Nearest neighbor – Recollect of this equally looking at the nearest pixel and matching its color and tone.
- Bi-linear – Think of this as looking at the 4 surrounding pixels and finding the average
- Bi-Cubic – like looking at the 16 surrounding pixels and finding an boilerplate. But giving more weight to the eight closest pixels.
Typically bi-linear is best for line art and simple graphics, where are bi-cubic is all-time for photos and graphics containing gradients, but wait, it doesn't stop hither.

Adobe added 2 more than types of Bicubic (In Photoshop CS3). They added:
- BiCubic Smoother: Smoothens out artifacts created in enlargements
- Bicubic sharper: Sharpens to bring back lost details while reducing a file
(See what features were added in which versions of Photoshop in our gratuitous superguides)
There are 2 more options what are they?
Automatic (Photoshop CS6) , it selects Bicubic Smoother (CS6) / Preserve Details (CC) when enlarging and it chooses BiCubic Sharpener when reducing images. Automatic is easiest most of the time, but keep reading because it might not best the best option all the fourth dimension.
Stair Step Interpolation
There is a "hush-hush squirrel handshake" for experienced Photoshop users "in the know." This cloak-and-dagger is often credited to Fred Miranda, for discovering the stair step interpolation. It works like this, when you lot enlarge or reduce an image, rather than but spring to the concluding amount, scale information technology up or down at 10% at a time. Y'all volition see a marked improvement in your paradigm sharpness and concluding quality IF y'all are using CS6 or the older interpolation algorithms.
However, on testing I have found that Preserve Details produces the same consequence as stair step and I gamble a guess that some of that is built into the newest algorithm. This was one of the unsung heroes in the first release of Photoshop CC.
Ok Colin, enough! Which is the all-time resizing method to use?
Ok, this is where the rubber hits the route and it's a good time for yous to open up the test image into Photoshop and examination for yourself. You can also see me examination information technology on the video above.
I have found for upscaling that Preserve Details works actually well for for many images, especially line art and graphics images (although for simple line art, sometimes bi-linear yields better results). However, sometimes for photographs bi-linear smoother can produce a more natural (although softer) results which has less halos and artifacts. You can always utilize some sharpening to the result. The results depend on how much you are scaling up the image and also how detailed the paradigm is vs large gradient areas such equally skies in photos. Then, don't just reach for auto. Try a couple of variations to see if you can coax better results out of Photoshop, sometimes you lot can.
Agreement resolution
Cheque out this article I fabricated that explains resolution. Its a unproblematic caption of why describing a images equally 300DPI, 72dpi etc doesn't hateful anything.
Tips for scaling images in Photoshop
Ok, if you are withal reading you are either a scrap more advanced, or hungry to larn all yous tin. When you are scaling up or down images here are some tips to keep in heed.
- E'er view images at 100%, in that location is no other style to tell the true quality every bit this is the just magnification that gives true feedback.
- Consider resizing the epitome twice, once for graphics, and another for photos and and so combine the results.
- Utilize resize presets if you lot are scaling images to a set size often
- Y'all tin can employ Prototype Processor pro to batch procedure a lot of images. File>Automate>Image Processor Pro
- Recollect the interpolation methods are available for Image Processor Pro, Salvage For web, consign as, besides as resize.
- If you are needing to really overstate an image expect at some 3rd party plugins such as Alien Skins Blow up or OnOne's perfect resize (formally known as 18-carat Fractals) whoclaim they tin can calibration images upwardly to 1000x and nonetheless continue quality.
Cheers for checking out this tutorial / article. Don't forget to subscribe to our mailing list (on the pinnacle right of the toolbar) to be informed whenever I post a new tutorial. I usually do a tutorial each week which has BOTH a written and a video component to it for your learning pleasure.
The best style to Acquire Adobe Photoshop
If you are really wanting to become a skillful grasp of all the goodness in Photoshop, don't waste time with tons of disjointed tutorials from "experts" that overlap and sometimes disagree with each other.Your time is YOUR most valuable nugget. This is why I put together a comprehensive Photoshop course that teaches you lot A-Z all in one place. I first started this in Photoshop five and have re-recodred this course 10 times over the past 17 years, perfecting information technology each time. I believe its the best way to acquire Photoshop and thousands of people would concord with me. Have a look at Photoshop CC forDigital Photographers (It's really for anyone working with images in Photoshop) Over 100 lessons and thirteen hours of valuable inside information. It's plain-english language so anyone can understand it equally well as the real-globe techniques used by experienced pros. All the lesson files are included then you tin follow along with me, step by pace. Full 60 coin back. Grab in the instant Download or DVD right now.
Thanks guys!
Check out more than tutorials on PhotoshopCAFE!
Colin
Source: https://photoshopcafe.com/resize-images-photoshop-keep-quality/
Posted by: hintoncaboys53.blogspot.com

I never knew any of this! I retrieve some tutorial maxim something near Bicubic existence a good selection in many instances, just, that was information technology! LOL Thank you very much!
Su
I apologize that a few of the comments accept been deleted. Because of some technical problems I had to reupload this page.. Feel costless to repost
Nice
all sites postig topics about make an image larger, what well-nigh it making it smaller without losing quality, i still looking for a good video or a articl since hours only not luck yet -__-
Bicubic sharper for reducing
what I am trying to do is brand the image of a lady smaller earlier I identify it on the new back round, so it looks like it fits the scene, Im not interested in reducing the size of the finished new image on new back round
any thoughts on that subject
I honey your vid "how to brand a composite "
simply my question if I wanted the soccer player to be smaller to fit the back round
HOW
Cheers IN Advance
Nich Mast
Printing Ctrl+T and elevate the corner to change the size
The lesson is an heart opening for the beginner similar me. Cheers.
I had a query we are now living in responsive era, and so the images that nosotros use in web are scale upward for big screens and the aforementioned images are scale down on small device so in that location an idle option for such situations BiCubic Smoother, Bicubic sharper,etc.
When designing y'all make the epitome at the largest size information technology volition be needed, the browser will resize it from there.
Thanks for explaining the resolution, in such detail but, I got stuck on one line "If y'all demand to calibration the image down (reduce) then the quality loss isn't so much as issue, although you may need to acuminate an epitome if you shrink it as well much (more near that before long)."I am waiting More about that before long 🙂
Its covered in the resizing an Image section
Bicubic sharper: Sharpens to bring dorsum lost details while reducing a file
Suppose we have to resize single image which has both (pocket-sized) text and picture and the paradigm is calibration down on small device and scale up on big device, and then is resample the idle option, if yes and then under resample which option to consider Bicubic sharper or Bicubic smoother or Preserve particular ?
Thanks but i am still facing issue, i created a logo of 1187X360 but my theme take a logo infinite for 260X80, when i salvage for web devices is blur.. i am looking for a solution.
regards
MJ
My business is trying to save a panorama of viii or more images combined, which makes the file QUITE LARGE (+4Gb), sometimes PS won't even allow me save the file. What'due south the best saving method would you propose for these instances? Thanks in advance for your reply!
Save these equally PSB format, they tin can handle larger files
Thank you for the help.
I am entering a photo into my offset competitive exhibition. The image is a composite of 16 individual images stitched together. The combined prototype dimensions are: 11,124 x eighteen,719 pixels. I have two tasks to accomplish and I would appreciate your guidance. one. To submit the image for jury, information technology needs to exist a maximum of 3mb and the shortest dimension must be at to the lowest degree 1200 pixels. They will print the image on paper (don't know what kind of paper or the dpi printer setting) for judging. I am guessing I should resize the image to maximize its quality simply your comments about the image becoming soft suggests for such a big resizing the sharpening needs could exist meaning. Do you have whatever suggestions to maximize the quality of this epitome file beyond the guidance you lot have provided? 2. If my image is selected, I will need to print for display at the gallery. My original dimensions would theoretically allow an image of 36″ x 54″ at 300 ppi. Given the image is stitched do you know if there is any risk of the boundaries existence visible if printed at the max? As a stitched paradigm, would I be wise to appoint in some image reduction to maximize the crispness of the limerick? Whatever guidance would exist greatly appreciated.
If its stitched properly, there shouldn't be whatever visible seams.
i want to create a tarpaulin that take a size 9 height 30 width whats is the best resolution?
I would inquire the printer who is going to print information technology, what their specs are, they can vary widely, deepening on materials, blanket, type of printing etc.
Hullo i'grand working on ads and then i made i artwork size 1080×1080 and i have to resize this same to more than 86 different sizes like example 200×100, 300×250, 160×600 and more than and then i'm looking for easy way to exercise it because now im making all from beginning every each size theres whatever mode i can do quick without making from the scratch. cheers for your help in advance.
use actions
I'grand doing a imprint for the front of a counter at one of our facilities, and the dimensions are 134″x58″ (WxH), which is what I prepare the image size as when I started the projection. Halfway through the project though, I'm getting pretty bellyaching with how much the massive file seems to be slowing down my meridian of the line Macbook Pro (purchased in 2017). I have never heard the fan run on this thing until at present.
I am wondering if I make my layers smart objects, then resize the image down to a more manageable file size, will I then be able to enlarge it back up once information technology is gear up to go to the printer without losing quality? I feel like this should work, especially if I make the current, edited layers smart objects, but kind of desire to confirm before I waste 5 hours of work…
Brand a copy and test it, but yous shouldn't lose anything if y'all are in smart objects. But exam information technology
Hi Colin, I accept an image salve to a PNG and the quality looks groovy. When the web developer resizes it smaller to fit the space provided in our website, the image quality becomes actually poor. Is there a way we can proceed the quality high?
your freelancer is probably over compressing the image. Possibly requite it to them in the size that'due south needed for the final
I wish I would have constitute your informative website sooner! I have read so many slice repast tutorials and I just get more dislocated. Such as one recommendation for print was to only utilize 600 DPI for press any photograph! I never heard of this and the mode the person described that 600 was the best and using annihilation else you were basically a loser in the photography field. Your explanations are articulate and easy to follow. Thank you. I will exist following and looking forward to some of your courses. For certain situations I just need a refresher on the procedure.
Nice article. From my experience in print product, I have found that if you first determine the proper monitor resolution and set that in Photoshop (generally it shouldn't be set at 72dpi) viewing your prototype at print size is a bit more accurate equally to what you will end upward with (since no ane will ever see your paradigm at 100% monitor size). So for example, I have an Apple Thunderbolt monitor which has a display resolution of 2560×1440. If you lot measure the actual width of the screen (in this case 23.4in) and divide 2560 past that number you get a screen resolution of 109. Y'all then enter this into the screen resolution box under Units and Rulers in Photoshop preferences. Then when you lot choose view print size, your epitome should mensurate exactly to its concluding print size. In my stance this is a more accurate way to determine if your upsampling will look ok every bit a 100% monitor view shows way more than detail than the human eye can see at the size the image volition be printed.
how-do-you-do
I am reducing icon size 24×24 to sixteen×16 my file is pixcelate what should i do to set this trubble
Use the downsample option
Hi,
I'm exctracting artwork from PSD/PSB files. Sometimes the size of file gets too loftier, say 48mb for a 5000×3500 pixles jpg. I need to lower the paradigm size to 10mb in same resolution (5000×3500) while keeping images quality. And setting file on Image Option even on smallest and lowest quality (0/one) when saving it won't decrease the size and information technology'southward still over 40mb.
Howdy Colin
Smashing column!
What is the max size (%) you should scale up an prototype before interpolation no longer helps with resolution.
I've e'er set a 400% limit.
Thanks!
I'm reluctant to put a number on it because it varys from image to image.
what is resolution?
Hi, I'm trying to resize an prototype to fit the banner of a website. The dimensions are 1920×460, so understandably the prototype is stretching to fit the dimensions. Is at that place any way to hide the stretching? Or is it just an unfortunate side effect? Thank you in advance
You could pad the image with a solid colour or repeating pattern and set the image to absolute rather than relative sizing. Don't inquire me how to do that though, google the CSS 😉
Hi Colin
Cheers for an informative article. I'yard trying to resize images to use on a HD monitor, similar you've mentioned:
"For example many monitors (HD) are 1920 pixels across past 1080 pixels high. 1920×1080" with these exact sizes or the brusk size may be less than 1080. Merely what I find is that when it resize automatically the small-scale size is always bigger than 1080 and when I resize the modest size to fit 1080, the image is distorted. How practise I preclude the baloney and keep to the "rule of 1920×1080 (or less)?
Thank you
Also to mention when I resize my images to 1620×1080 it is perfect, no distortion.
How-do-you-do Colin,
I've been a fan since taking your online courses for Photoshop and Illustrator. I demand to effigy out the resolution when I resize images for use in Pan & Zoom furnishings. In the SD days when screens were 72 dpi it wasn't a problem, but at present, I am often given small digital downloads of images to work with and the project is never less than 1920×1080. I've been eyeballing at 100% but would like some guidelines from a pro. Thanks!
Thanks for the nice article about scaling up/down pictures. Unfortunately, you've got the math of the resolution function totally incorrect. E.g. 300dpi is definitely not 300 dots per square inch simply 300 pixels per (linear) inch. For foursquare inch information technology is 300×300=90000 dots per foursquare.
Hello Colin:
Well described. Notwithstanding, what I all the same have difficulty understanding is how to size images for utilize on my website. Primarily, I think, because it depends on the resolution of not only my screen only likewise in the real globe where everyone views my site on different devices with different resolutions. How do I resize images ie. crop to fit a given space – full frame – when I don't know what the size of that space / container is?
BTW, nosotros've long used 72 ppi every bit the benchmark for resizing images for viewing online. Yet, some time ago I read that near monitors today are more likely 95. What do you suggest?
Another not bad tutorial Colin.
Do you use photoshop to resample a image up or practise you utilize some other program and is there a ameliorate alternative to photoshop? I would like to know what yous remember.
I apply Photoshop. Alienskin blow upward was pretty good in the twenty-four hour period along with 18-carat Fractals, I don't know if they even exist anymore or what names they are now using.
Hi Colin,
I demand a bit of help.
I have a product paradigm that requires web resizing for a client and they would similar to the image to be at 72dpi.
When zoomed in 3 times, the paradigm will appear slightly blurry, is there anyway around this?
Appreciate your answer!
Hi
I want to convert JPG and PNG size to WEB size ( 250×300 and 728×90) How can i do this with PHOTOSHOP? I tried simply i have problems. Thanks very much in advance
Save for spider web
Hi Colin, Thank you for this article. Information technology sounds sensible but didn't work with a pesky epitome I'm trying to downsize for the spider web . It is a kookaburra graphic in high res (from Adobe vector stock) that, when I try to reduce information technology from 3800 10 4000 odd px to 200 x 210 px, using bicubic sharper, looks like total rubbish. I blame Photoshop. Any thoughts on what might have changed or what I'm doing incorrect would be most appreciated!
If its vector fine art, attempt a different resize setting, bicubic sharper prob isn't best choice. Also if its vector, you should scale it in illustrator
Hello Colin, Thanks I'm a new subscriber to your aqueduct. I am setting up files in Photoshop to transport to the printer. Will the quality withal be optimal if I transport a 24 x 36 inch file to the printer and they print it to the much smaller 4 10 six″ size as well as the large print? Information technology's the aforementioned aspect ratio. Many Thank you
You might take to experiment. My estimate is it volition look better in PS because it does better interpolation (resizing) But maybe your print can do it well too, you would have to try both and see which looks all-time